開發工具一直都是前端人員的求生工具之一,相信大家在使用瀏覽器 Debug 時通常也都會開啟 F12 的開發人員工具,最近我從書上學到一些快速 & 覺得實用的 selector (也許是老掉牙的知識了?!),紀錄一下:
(1) $0 選取目前被鎖定的元素
假如你已經在頁面上選擇某個元素了,那可以
直接利用 $0 去選擇到你選到的 DOM。另外若你有載入 jQuery 的話,就可以直接利用 $($0) (或是 jQuery($0))去操作它。
其實 $( ) 代表的是 document.getElementById,但如果你裝的 library 也有 $( ) 這個 function,就會被你裝的 library 給取代。不過還好用 jQuery 感覺是沒差。
利用選取工具,去選擇你要的 DOM。
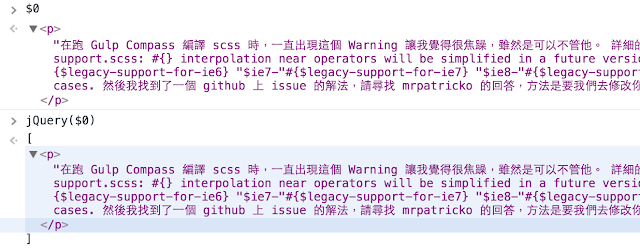
直接使用 $0:
而且 chrome 會記錄歷程,假設你選取過四個不同的 element,可以利用 $0, $1, $2, $3,而 $0 是拿最近一次選取的元素,最多,記錄到 $4 這樣。
如果是想要用 CSS 選取元素,可以用 $$(),相當於 document.querySelectAll()。比方說取得所有的 img,可以用 $$(img)。
(2) $x('XPATH') 使用 XPath 選到符合的元素
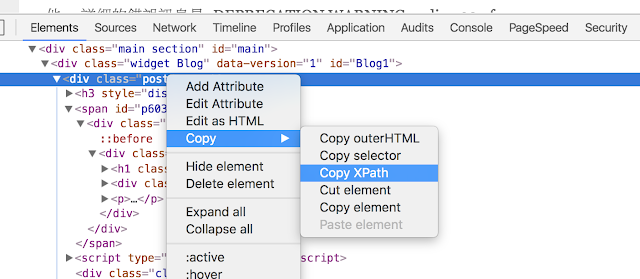
使用 $x() 這個函示可以直接把 XPath 的值當作 selector,首先你可以在選取的 selector 按下右鍵,複製 XPath,或是你知道規則,也就不需要複製。
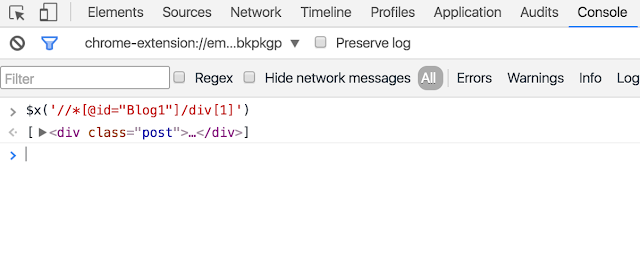
接著利用 $x( ) 將 XPath 當作 selector 進行 Query:
(3) $0 拿最近一次計算的值的結果
除了這些還有 clear() 可以清除 console 的內容。
dir({key: value}),dir ( ) 函示可以放入一個 object,會以可以展開的形式呈現。
table(object),以 table 的形式列出資料,這個功能我超愛,看起來很有新鮮感 :
Firefox 也有哦
若你有興趣知道更多,其實
官方文件都有,建議可以去看看 :) 會有挖到寶的感覺